A Comprehensive Guide to Visual Studio Code on Windows 11
Related Articles: A Comprehensive Guide to Visual Studio Code on Windows 11
Introduction
With great pleasure, we will explore the intriguing topic related to A Comprehensive Guide to Visual Studio Code on Windows 11. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
A Comprehensive Guide to Visual Studio Code on Windows 11

Visual Studio Code, often referred to as VS Code, is a powerful and versatile code editor that has become a staple for developers across platforms. This guide explores the multifaceted world of VS Code on Windows 11, delving into its features, benefits, and how it empowers developers to build, debug, and deploy applications efficiently.
Understanding Visual Studio Code
Visual Studio Code is a free, open-source code editor developed by Microsoft. It is not to be confused with the full-fledged integrated development environment (IDE) Visual Studio, though both share the Microsoft lineage. VS Code stands apart with its lightweight design, extensibility, and cross-platform compatibility, making it an ideal choice for developers working with various programming languages and technologies.
Key Features of Visual Studio Code
1. Intelligent Code Completion and Intellisense:
VS Code excels at providing intelligent code completion suggestions as you type. Its Intellisense feature leverages the context of your code, including variable types, function definitions, and imported modules, to offer accurate and relevant suggestions. This feature significantly enhances coding efficiency by reducing errors and minimizing the need for constant reference materials.
2. Debugging Capabilities:
VS Code offers a robust debugging experience, allowing developers to step through their code line by line, inspect variables, set breakpoints, and analyze execution flow. This powerful debugging environment helps identify and resolve issues quickly, streamlining the development process.
3. Extensibility and Customization:
One of the defining features of VS Code is its extensive marketplace of extensions. Developers can install and manage extensions that cater to specific programming languages, frameworks, and tasks. This customization allows users to tailor VS Code to their specific needs and workflows, boosting productivity and tailoring the development environment to individual preferences.
4. Git Integration:
VS Code seamlessly integrates with Git, the popular version control system. Users can directly manage Git repositories, commit changes, view diffs, and resolve merge conflicts within the editor. This integrated Git support simplifies version control, ensuring efficient collaboration and code management.
5. Cross-Platform Compatibility:
VS Code is available on Windows, macOS, and Linux, ensuring a consistent development experience across different operating systems. This cross-platform compatibility allows developers to work on their projects seamlessly regardless of their preferred platform.
Benefits of Using Visual Studio Code on Windows 11
1. Enhanced Productivity:
VS Code’s features like intelligent code completion, debugging tools, and built-in Git integration significantly enhance developer productivity. By automating repetitive tasks and providing powerful tools for code analysis and debugging, VS Code empowers developers to focus on building high-quality applications.
2. Improved Code Quality:
VS Code’s Intellisense feature and integrated linting tools help developers write clean, error-free code. By identifying potential issues early on, these features reduce the risk of bugs and improve code quality, resulting in more reliable and maintainable applications.
3. Streamlined Development Workflow:
VS Code’s integrated development environment streamlines the entire development workflow. From code editing to debugging and version control, developers can manage all aspects of their projects within a single, cohesive environment. This streamlined workflow increases efficiency and reduces the need for context switching between different tools.
4. Active and Supportive Community:
VS Code boasts a vast and active community of developers. This community contributes to the development of extensions, shares knowledge, and provides support through forums and online resources. This collaborative ecosystem fosters continuous improvement and ensures that developers have access to a wealth of resources and assistance.
5. Free and Open-Source:
VS Code is entirely free and open-source, making it accessible to all developers. This accessibility removes financial barriers and allows developers to experiment with the editor without any licensing costs.
Download and Installation
Downloading and installing VS Code on Windows 11 is a straightforward process:
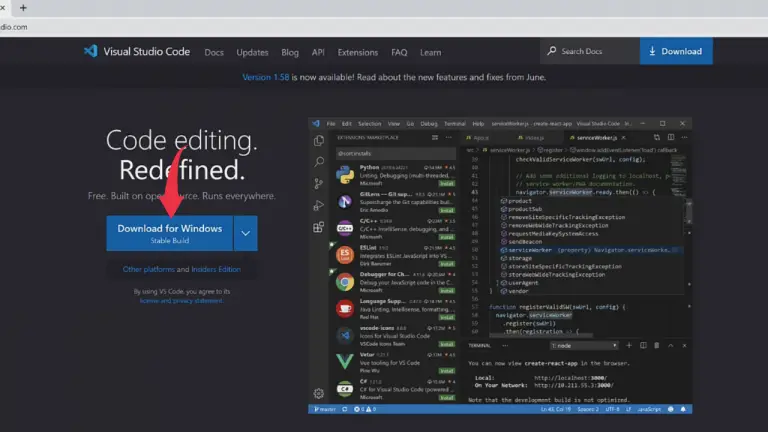
- Visit the official Visual Studio Code website: Navigate to the official website at https://code.visualstudio.com/.
- Download the installer: Click the "Download for Windows" button to download the VS Code installer for your system.
- Run the installer: Once the download is complete, run the installer and follow the on-screen instructions.
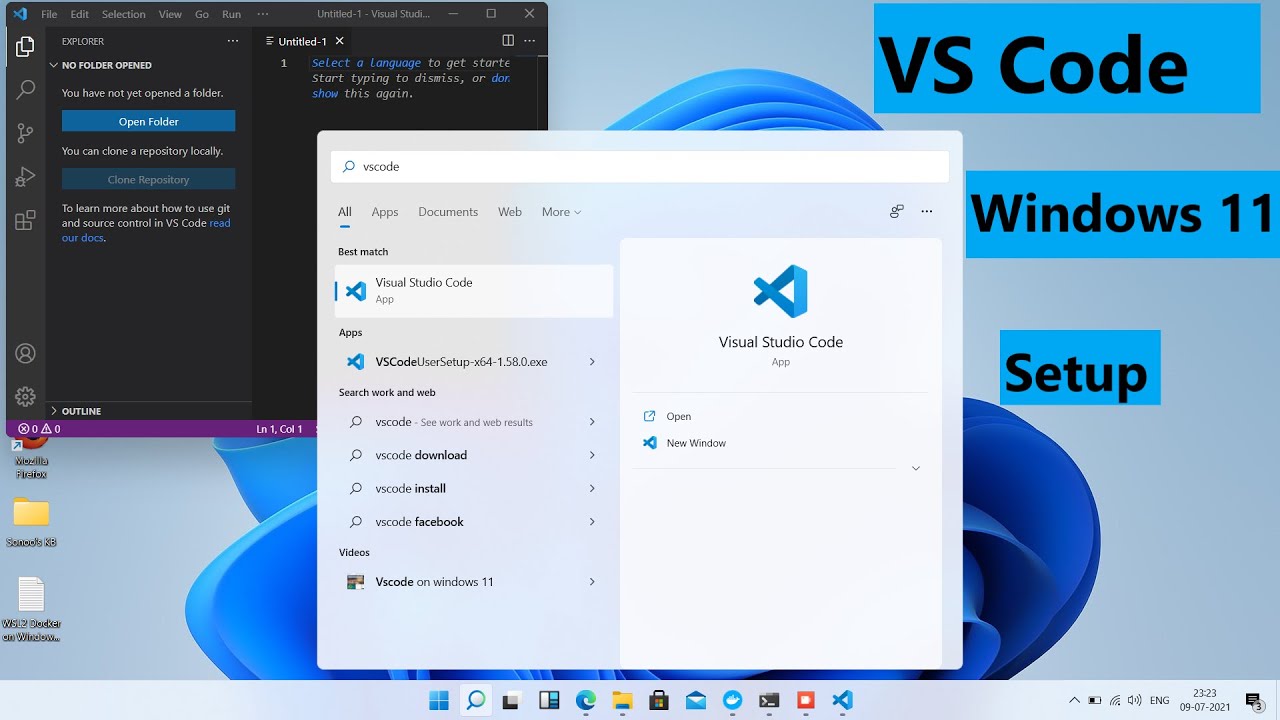
- Launch VS Code: After successful installation, you can launch VS Code from the Start menu or by searching for it in the Windows search bar.
Getting Started with Visual Studio Code
After installation, you can start exploring VS Code’s features:
- Create a new project: Open a new folder or create a new project directly from VS Code.
- Select a programming language: Choose the programming language you wish to work with from the "Select Language Mode" dropdown menu.
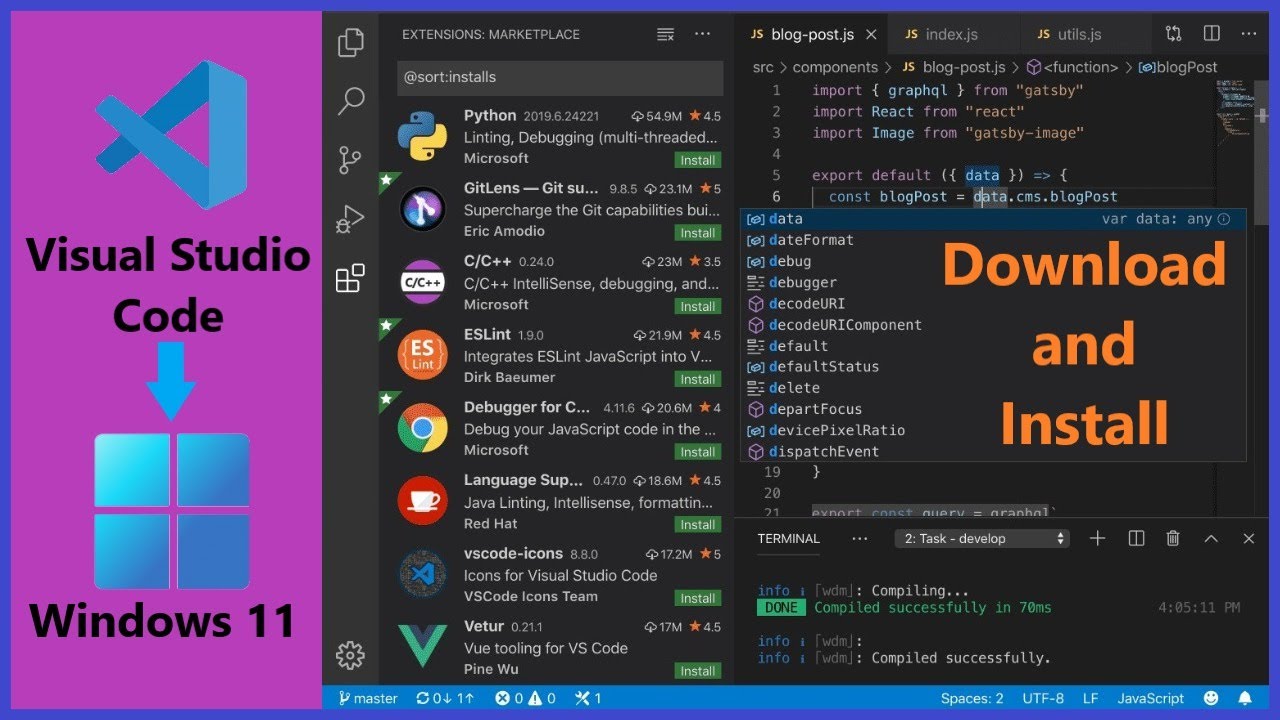
- Install relevant extensions: Explore the VS Code marketplace and install extensions specific to your chosen programming language or framework.
- Start coding: Begin writing code in the editor, leveraging features like Intellisense, debugging tools, and Git integration to enhance your workflow.
FAQs
1. What is the difference between Visual Studio Code and Visual Studio?
Visual Studio Code is a lightweight code editor, while Visual Studio is a full-fledged integrated development environment (IDE). VS Code focuses on code editing, debugging, and basic development tasks, while Visual Studio provides a comprehensive suite of tools for building large-scale applications, including features like project management, code analysis, and testing frameworks.
2. Can I use Visual Studio Code for web development?
Yes, VS Code is an excellent choice for web development. It supports various web technologies, including HTML, CSS, JavaScript, and popular frameworks like React, Angular, and Vue.js. It also offers extensions specifically designed for web development, enhancing productivity and streamlining workflows.
3. Does Visual Studio Code support all programming languages?
While VS Code is highly versatile and supports a wide range of programming languages, it might not have built-in support for every language. However, its extensibility allows users to install extensions that provide language-specific features, making it suitable for working with almost any programming language.
4. Is Visual Studio Code suitable for beginners?
Yes, VS Code is a great choice for beginners. Its intuitive interface, comprehensive documentation, and vast community resources make it easy to learn and use, even for those new to coding.
5. Can I customize Visual Studio Code?
Yes, VS Code is highly customizable. You can adjust themes, fonts, keybindings, and install extensions to personalize your development environment. This flexibility allows you to tailor VS Code to your specific preferences and workflows.
Tips for Using Visual Studio Code Effectively
1. Explore the Marketplace: Take advantage of the VS Code marketplace to discover and install extensions that enhance your productivity and streamline your workflows.
2. Utilize Keyboard Shortcuts: Learn and use keyboard shortcuts for common tasks to accelerate your development process.
3. Leverage Debugging Tools: Take advantage of VS Code’s powerful debugging tools to identify and resolve issues efficiently.
4. Customize Settings: Configure VS Code’s settings to match your preferred coding style and development practices.
5. Stay Updated: Regularly update VS Code to benefit from the latest features, bug fixes, and security enhancements.
Conclusion
Visual Studio Code is a powerful and versatile code editor that empowers developers to build, debug, and deploy applications efficiently. Its intelligent code completion, debugging capabilities, extensibility, and cross-platform compatibility make it an ideal choice for developers working with various programming languages and technologies. By leveraging VS Code’s features and resources, developers can significantly enhance their productivity, improve code quality, and streamline their development workflows, ultimately creating high-quality applications with greater efficiency.








Closure
Thus, we hope this article has provided valuable insights into A Comprehensive Guide to Visual Studio Code on Windows 11. We thank you for taking the time to read this article. See you in our next article!